Page Integration
Introduction
This is the fastest and easiest way to integrate with AlchemyPay. Generate an url with appId, redirect user to on-ramp for purchasing token.
Integration Methods:
- Web: Popup, embedded on webpage, iframe
- App: H5 embedded page
The URL that the merchant redirects to must include the signature string.check here
TipsTo improve the user experience, it is recommended to open AlchemyPay on a new tab with the
redirectURLparameter, so that your users can redirect back to your website after completing the payment.
Domains
Test Environment: https://ramptest.alchemypay.org
Prod Environment: https://ramp.alchemypay.org
Redirection
When redirecting, you need to include parameters such as the appIdassigned to you by AlchemyPay. For parameter details Click Here.
<a href="https://ramptest.alchemypay.org/?appId=[YOUR_TEST_APPID]&[CUSTOM_PARAMETERS]>">
Buy/Sell Crypto with AlchemyPay</a><a href="https://ramp.alchemypay.org/?appId=[YOUR_PRODUCTION_APPID]&[CUSTOM_PARAMETERS]>">
Buy/Sell Crypto with AlchemyPay</a>Iframe
You can add AlchemyPay directly to the pages of your website or application using the sample code below.
We recommend testing to ensure the default Iframe height and width in the code below work well for your page, and adjust them if needed.
<iframe height="625" title="AlchemyPay On/Off Ramp Widget"
src="https://ramptest.alchemypay.org/?appId=[YOUR_TEST_APPID]&[CUSTOM_PARAMETERS]"
frameborder="no" allowtransparency="true" allowfullscreen=""
style="display: block; width: 100%; max-height: 625px; max-width: 500px;">
</iframe><iframe height="625" title="AlchemyPay On/Off Ramp Widget"
src="https://ramp.alchemypay.org/?appId=[YOUR_PRODUCTION_APPID]&[CUSTOM_PARAMETERS]"
frameborder="no" allowtransparency="true" allowfullscreen=""
style="display: block; width: 100%; max-height: 625px; max-width: 500px;">
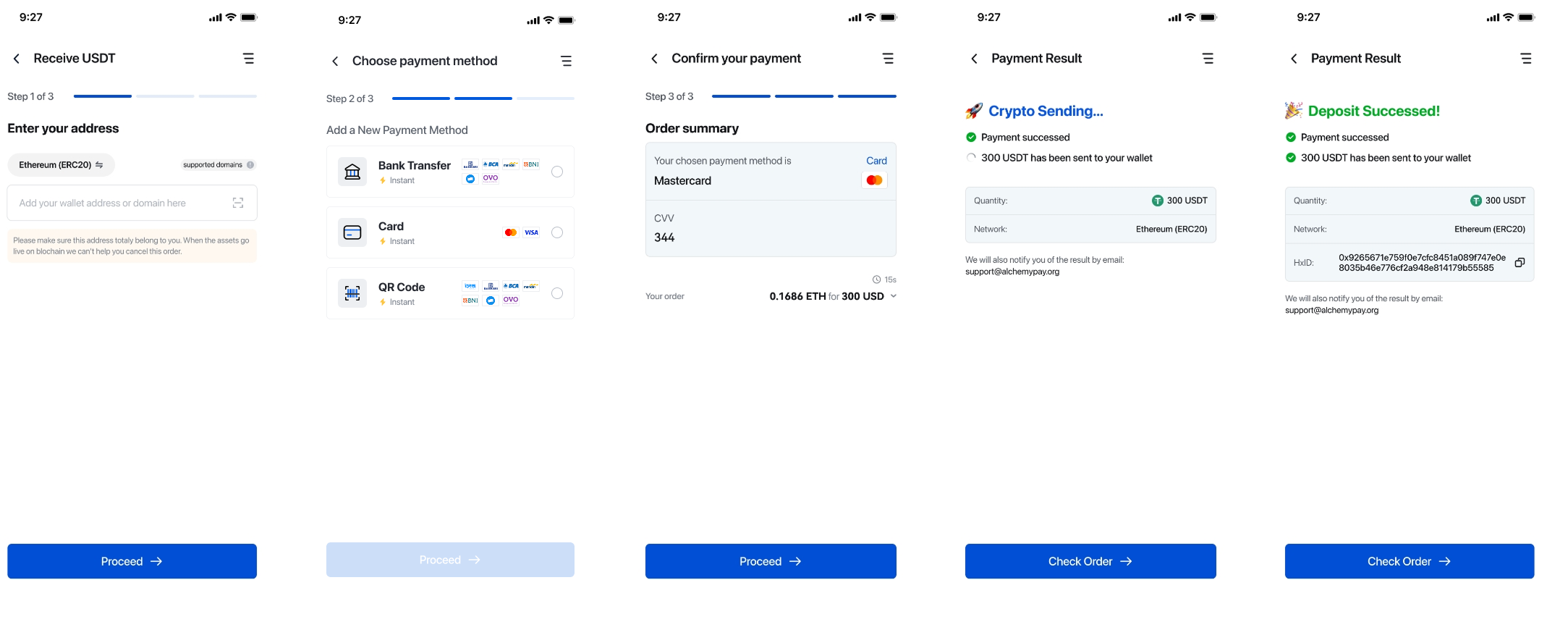
</iframe>User Flow
The page for users to confirm the purchase amount cannot be skipped.

Updated 3 months ago